動画ファイルやGIFファイルの読み込みには対応しておりません。ご希望に添えず申し訳ありません。
JPG形式ならびにPNG形式の画像の読み込みには対応しております。
動画ファイルやGIFファイルの読み込みには対応しておりません。ご希望に添えず申し訳ありません。
JPG形式ならびにPNG形式の画像の読み込みには対応しております。
1つの画像を見開きページに表示させることが可能です。
エディタの記事詳細エリアにある[この記事のPreview]の左のプルダウンで
「見開画像」を選択してください。
記事内の画像をすべて見開きページ表示にできます。
各判型各部に貼る全面画像のサイズは以下のようになっています。 画像作成時の参考にしてください。
サイズはピクセル数になります。W=横/H=縦
| 判型 | 片頁 | 見開頁 | 表紙 |
|---|---|---|---|
| 文庫 | W 384px H 560px | W 768px H 560px | W 395px H 560px |
| 新書 | W 408px H 680px | W 816px H 680px | W 419px H 680px |
| 10INCH | W 548px H 728px | W 1,096px H 728px | W 559px H 728px |
| A5変型 | W 516px H 824px | W 1,032px H 824px | W 527px H 824px |
| 頁数 | 背幅 |
|---|---|
| 32PC頁まで | W48px(背幅1) |
| 64PC頁まで | W72px(背幅2) |
| 160PC頁まで | W120px(背幅3) |
| 320PC頁まで | W144px(背幅4) |
| 321PC頁以上 | W192px(背幅5) |
新書判型をベースに頁数を数えます。
背幅の高さ(H)は各判型のものになります。
| 判型 | 一頁・表紙 |
|---|---|
| 葉書 | W 556px H 396px |
| 中判 | W 672px H 480px |
| 大判 | W 784px H 560px |
| 頁数 | 背幅 |
|---|---|
| 32PC頁まで | W 45px(背幅1) |
| 64PC頁まで | W 60px(背幅2) |
| 160PC頁まで | W 120px(背幅3) |
| 320PC頁まで | W 144px(背幅4) |
| 321PC頁以上 | W 192px(背幅5) |
新書判型をベースに頁数を数えます。
背幅の高さ(H)は各判型のものになります。
| 判型 | 片頁 | 見開頁 |
|---|---|---|
| iPhone | W 320px H 480px | W 640px H 480px |
| iPad | W 768px H 1024px | W 1,536px H 1,024px |
| Android 7inch | W 600px H 1,024px | W 1,200px H 1,024px |
| Android 4inch | W 480px H 800px | W 960px H 800px |
iPhoneやiPadで、Retina版の場合、数値を倍にしてください。
iPhone5(W640 × H1,136)判型には対応しておりません。開発中です。
Androidは端末によって画面サイズが様々です。7inch端末はW600px × H1024pxを想定しており、4inch端末はW480px × H800pxを想定しています。
表紙には「書籍フォーマット」や「カードブックフォーマット」のものが使われます。
「カードブックフォーマット」をデバイスで見ると自動的にランドスケープ(横置き)表示になります。
データ本は新書判型をベースに頁数を数えます。
BCCKSの紙本のプリントデータ作成時には、ユーザーがエディタで読み込んだサイズの画像が使われます。その為、紙本作成には、解像度を考慮した画像サイズにしておく事でより美しく仕上がります。
以下数値は、紙本作成時の印刷解像度を考慮した数値になっています。全面画像サイズのWeb上の実寸数値を3.6倍程度(印刷解像度350dpi程度)にしてあります。
(印刷を考慮した参考画像サイズ/350dpi程度)
| 判型 | 片頁 | 見開頁 | 表紙 | 仕上りサイズ |
|---|---|---|---|---|
| 文庫 | W 1,480px H 2,122px | W 2,880px H 2,122px | W 1,447px H 2,051px | W 105mm H 148mm |
| 新書 | W 1,568px H 2,559px | W 3,055px H 2,559px | W 1,528px H 2,480px | W 110mm H 180mm |
| 10INCH | W 2,078px H 2,734px | W 4,076px H 2,734px | W 2,039px H 2,654px | W 148mm H 192mm |
| A5変型 | W 1,961px H 3,084px | W 3,843px H 3,084px | W 1,929px H 3,016px | W 140mm H 218mm |
片頁(紙本)→見開(紙本)は、ノド側の塗り足しが無視されるので単純に倍にはなりません。
| 頁数 | 背幅 |
|---|---|
| 48頁、64頁 | W 58px(背幅1) |
| 96頁、128頁 | W 87px(背幅2) |
| 160頁、192頁、224頁 | W 175px(背幅3) |
| 256頁、288頁、320頁 | W 263px(背幅4) |
背幅の高さ(H)は各判型のものになります。
1つの背幅データから複数のページ数違いによる厚みの変化をカバーする仕組みの為、印刷データ作成時に多少の歪みが発生します。ご了承ください。
(印刷を考慮した参考画像サイズ/350dpi程度)
| 判型 | 一頁・表紙 | 仕上りサイズ |
|---|---|---|
| 葉書 | W 2,035px H 1,449px | W 147mm H 105mm |
| 中判 | W 2,460px H 1,757px | W 178mm H 127mm |
| 大判 | W 2,869px H 2,050px | W 207mm H 148mm |
| 頁数 | 背幅 |
|---|---|
| 15頁 | W 70px(背幅1) |
| 31頁 | W 117px(背幅2) |
| 47頁 | W 165px(背幅3) |
| 63頁 | W 220px(背幅4) |
背幅の高さ(H)は各判型のものになります。
アップロードできる画像サイズの上限は、5MB未満(プレミアム会員は10MB未満)となります。
ウェブやデバイスのリーダーアプリで表示する画像は、リサイズされます。 紙本をつくる際に、印刷用としてオリジナルの画像を使用しますので、 紙本を作られる予定の方は、大きめの画像をアップロードするようにしてください。
各判型の画像サイズはこちらの記事をご覧ください。
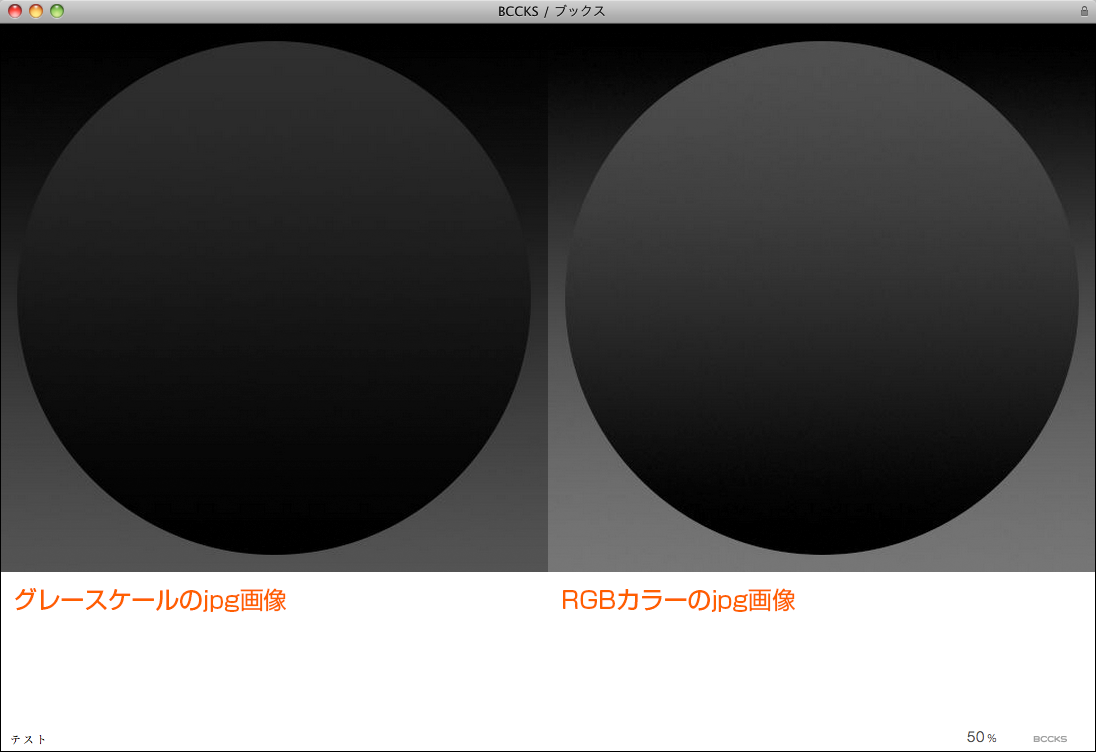
BCCKSのエディタで画像を読み込む際に、画像のカラーモードがグレースケールになっていると、読み込み後の画像が元画像よりかなり暗くなってしまう現象が起きています。
原因を検証中ですが、同じ画像でもカラーモードをRGBカラーにする事で、元画像に近い明度とコントラストで読み込みできる事がわかっています。
画像がモノクロでも、カラーモードをRGBにして読み込んでいただくことを推奨しています。

画像をRGBにして読み込んでください。
カラーモードとはコンピュータでの色の表現方法の事で、グレースケールは、白から黒までの明暗で表現するモノクロモードです。RGBは、赤・緑・青の3原色を混ぜてさまざまな色を再現する加法混色という種類になります。Photoshop等の画像編集ソフトを使うと、カラーモードの変更が可能です。
BCCKSのエディタで読み込める画像形式は、jpgとpngになります。